Tuesday, May 28, 2013 3:50 PM
Vortrag "JavaScript überall"
Author: matthias - Last modified: Thursday, November 14, 2013 9:36 AM
de javascript javascript everywhere talk introduction nodejs
Im vergangenen halben Jahr hat sich meine Arbeit mit JavaScript weiter intensiviert und zur Zeit arbeite ich parallel an verschiedenen JS-Projekten (node JS, Ext JS, express/Backbone). Zwischenzeitig habe ich einen Vortrag ausgearbeitet.
Vor zwei Wochen hielt ich im Rahmen der regelmässig organisierten Seminarvormittage in der Bürogemeinschaft "Freunde der Medien" einen Vortrag über Vergangenheit, Gegenwart und Zukunft der großen weiten Welt von JavaScript mit dem Titel "JavaScript überall".
Das primäre Ziel und letztlich die größte Herausforderung dabei war, ein relativ heterogenes Publikum aus Codern und _Überhauptnicht-Codern zu erreichen und für die zunehmende Bedeutung von JavaScript in der modernen, bunten und vernetzten "App-Welt" zu sensibilisieren. _
Erfreulich: Ein ausnahmslos gutes Feedback bestätigte mir, dass ich die ca. 18 Teilnehmer erfolgreich auf die kleine JS-Reise mitnehmen konnte.

* Interesse geweckt? *
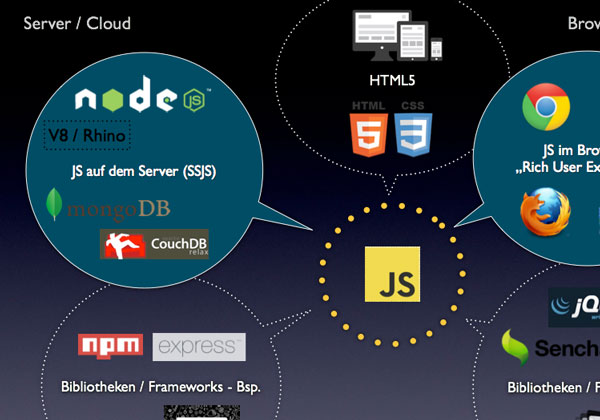
Der Vortrag eignet sich als allgemeine Einführung in das Thema "JavaScript im modernen Web". Es betrachtet die Sprache und Wirkungsfelder aus unterschiedlichen Blickwinkeln und für einen Zielgruppen-Mix aus Projektverantwortlichen, Entscheidern und Programmierern. Weitab von Klischees, die vor allem aus den "Browser-Kindertagen" von JavaScript stammen, geht es um die Beantwortung der Frage, welche Möglichkeiten die Sprache, ihre professionelle Adaption auf Serverseite (NodeJS) und die Verwendung in diversen Frameworks und Software-Ökosystemen bietet – und in der zweiten Dekade des 21. Jahrhunderts voraussichtlich noch bieten wird.
Wenn Sie an diesem Vortrag oder einem ihrer Interessengruppe angepassten Event – in Talk- oder Seminar-Form – Interesse haben sollten, kontaktieren Sie mich gerne!
* ...aus dem Inhalt: *
# "JavaScript überall" - aus dem Inhalt:
var jsUeberall = {
type: 'Talk',
audience: 'Everyone',
chapter: [
'Dynamik im Browser + Historisches',
'Server Side JavaScript: Node.js & Co',
'Kommunikation ist alles - JSON',
'Echtzeit-Anwendung am Beispiel Meteor JS',
'Fragen & Antworten'
]
}