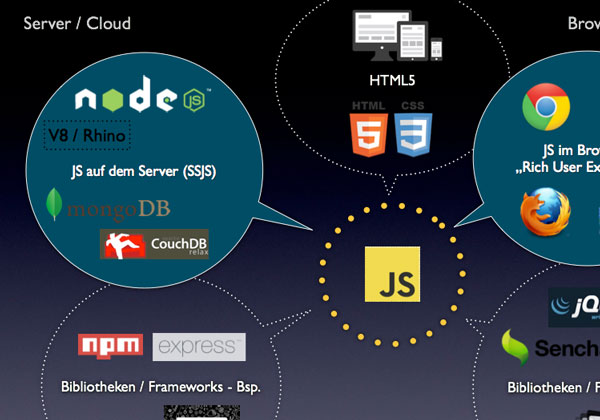
Seit einigen Monaten verfolge ich neugierig das Treiben der Meteor Development Group und die Fortschritte ihres quelloffenen Kernprojekts Meteor. Meteor ist eine konsequent auf JavaScript und node aufsetzende Web Application Platform. In diesem Post werde ich einen kleinen Überblick über die Hintergründe geben und ein paar Paradigmen anhand eines Beispiels erläutern.
Wer? Eine Handvoll Jungs aus Kalifornien. Mal wieder.
Das kleine ambitionierte Startup aus San Francisco hat sich mit ihrem Projekt nicht Geringeres auf die Fahne geschrieben, als einen gehörigen Anteil am Transformationsprozess und an den Basistechnologien der in den kommenden Jahren weiter massiv an Bedeutung gewinnenden Web-Applikationen bestreiten zu wollen. Wie im Valley bzw. der Bay Area bei solch vielversprechenden Ansätzen nicht unüblich, sind die Jungs (Geeks, Nerds) im Sommer 2012 von verschiedenen Investoren mit einer anständigen Summe an Kapital ausgestattet worden, so dass sie sich zumindest um die mittelfristige Weiterverfolgung ihrer Vision keine Sorgen zu machen brauchen.
Warum ich ausgerechnet bei Meteor genauer hinschaue
Meteor ist im Anfangsstadium, die API ändert sich noch häufig - allzu viel lässt sich über die Zukunft wirklich nicht voraussagen. Aber mir gefällt das "Mission statement" und die Vision der Gründer (ich mag Visionen und gehe deswegen nicht zum Arzt!). Sie liesse sich etwas flappsig in etwa wie folgt sinngemäss zusammenfassen:
Entwickle Web-Anwendungen extrem schnell und einfach, entwickle Back- und Frontend in einer einzigen Sprache, entwickle mit Leichtigkeit Echtzeitanwendungen und integriere Deine Lösung in andere Systeme und umgekehrt - tue dies alles im vollsten Vertrauen, dass Deine Anwendung jederzeit für eine beliebig große Anwenderzahl verfügbar ist, natürlich bei Traum-Antwortzeiten. Kümmere Dich nicht um Hardware oder etwaige Administrationsaufgaben wie ödes Tuning von SQL-Datenbanken!
Also genau das, wovon jeder Web-Entwickler schon lange träumt! Nun, vielleicht ist es an der Zeit, erstmal ein praktisches Beispiel zu betrachten.
Für die Hacker/Ungeduldigen: Das Beispiel "Leaderboard"
Zur Installation von Meteor inkl. aller Abhängigkeiten und Erstellung des Beispielprojekts "leaderboard" braucht man ein anständiges Betriebssystem, eine Shell und eine Prise Neugierde sowie Vertrauen:
$ (sudo) curl https://install.meteor.com | sh
$ meteor create --example leaderboard
$ cd leaderboard
$ meteor
Der Aufruf $ meteor startet die Anwendung lokal auf Port 3000. Öffnet man diese Anwendung nun in zwei unterschiedlichen Browserfenstern (http://localhost:3000), stellt diese nebeneinander und vergibt ein paar Punkte hier und da, sollte sich das Aha!-Erlebnis schnell einstellen.
Ein Deployment in der Meteor-Cloud ist auch gleich vorgesehen:
$ meteor deploy [my-fancy-leaderboard].meteor.com
Wobei [my-fancy-leaderboard] selbstverständlich durch einen individuellen Namen ersetzt werden sollte, den möglichst noch kein Zweiter benutzt. Hier residiert gerade (m)eine Standard-Installation des Leaderboard-Beispiels: http://ml-leaderboard.meteor.com/.
Ein paar Paradigmen und ein kurzer Blick unter die Haube
JS and Database Everywhere
Das Leaderboard-Beispiel besteht aus drei Dateien, welche die eigentliche Anwendung beschreiben: 47 Zeilen JavaScript, 35 Zeilen HTML (mit Handlebars-Templates) und 62 Zeilen CSS - unkomprimiert und mit Kommentaren. Ein Blick in die Datei leaderboard.js:
if (Meteor.is_client) {
Template.leaderboard.players = function () {
return Players.find({}, {sort: {score: -1, name: 1}});
};
...
}
...
if (Meteor.is_server) {
Meteor.startup(function () {
if (Players.find().count() === 0) {
var names = ["Ada Lovelace", "Grace Hopper", "Marie Curie", ... ];
for (var i = 0; i < names.length; i++)
Players.insert({name: names[i], score: Math.floor(Math.random()*10)*5});
}
});
}
Die Prüfungen is_client sowie ìs_server lassen ein wesentliches Merkmal von Meteor erahnen: Nämlich die Grundannahme, dass wesentliche Objekte sinnvollerweise auf dem Server und im Client verfügbar gemacht werden sollten. Bemüht man im Browser die JavaScript-Console z.B. derart:
> Players;
so bekommt man ohne Umwege ein Objekt vom Typ Meteor.Collection zurückgeliefert, welches die Dokumente der Collection Players in der standardmässig verfügbaren MongoDB-Datenbank repräsentiert. Dies lässt schon so manches Programmiererherz höher schlagen.
Viele Entwickler werden bestätigen, dass es reichlich gute Gründe gibt, bestimmte Objekte und Funktionalität manchmal besser im Browser, machmal besser auf dem Server und oft am liebsten auf beiden Seiten verfügbar zu machen. Da wir hier ausschliesslich in JavaScript programmieren, ist der gewählte Ansatz naheliegend. Kein redundanter JS-Code muss extra geschrieben oder mittels irgendwelcher Compiler für den Browser erzeugt werden.
Data on the Wire, Realtime as default
Dies passt nun auch nahtlos zum von Meteor propagierten Prinzip Data on the Wire, nach welchem der Client niemals "fertig gerendertes" HTML erhalten soll, sondern lediglich die Nutzdaten selbst vom Sever übermittelt bekommt. HTML existiert in Form von Templates - natürlich bzw. gerade auch auf Client-Seite. Diese werden beim Aufruf der (Single Page) Applikation geladen. Die von Meteor generierten Objekt-Prototypen hierzu kann man sich wieder über die JS-Console anschauen:
> Template;
Nun kombiniere man dies mit dem nächsten Paradigma Realtime as Default und der Tatsache, dass Meteor standardmässig Web-Sockets bereithält. Das Ereignis "Veränderung in der Datenbank" könnte somit sofort und ohne Umwege in der View bzw. im View-Modell des Clients durchschlagen. Wer mag, gibt "Grace Hopper" der Players-Collection also mal satte 150 Punkte zusätzlich. Ach so, natürlich wieder direkt mittels der JS-Console des Browsers.
> Players.update(Players.findOne({name: 'Grace Hopper'}), {$inc: {score: 150}});
Bang!
Es sind noch nicht alle Paradigmen wie z.B. die Latency Compensation erwähnt, aber als erster Überblick sollte es an dieser Stelle ausreichend sein.
Ein kleines Fazit. Bis hierher.
Allgemein betrachtet: Bei einer weiterhin kontinuierlich wachsenden Menge an Daten sowie ständig neuen Anforderungen an deren kurzfristige Evaluation, Aggregation, Integration in andere Dienste und Bereitstellung für sich dynamisch verändernde Nutzergruppen wird es technologische Antworten wie Meteor geben müssen. Und diese, so viel steht schon jetzt fest, müssen auf jeden Fall eine extrem agile und modulare Entwicklungsweise sowie eine unproblematische Bereitstellung in hochverfügbaren Cloud-Infrastrukturen ermöglichen. Das Ganze bei überschaubaren Kosten, versteht sich.
Ein spezifisches Projekt wie Meteor, das seine Einfachheit und Mächtigkeit mit Trommelwirbel propagiert (wie seinerzeit vielleicht Rails) und in Wirklichkeit erst in den Anfängen und jenseits der Produktionsreife steckt, muss nicht zwingend eine große Zukunft besitzen. Gleichwohl traue ich den Köpfen dahinter weit mehr als einen Achtungserfolg zu. Meteor ist mindestens ein wichtiger Trendindikator für die Frage nach dem "Quo vadis, Web?". Das Projekt zeigt schon in diesem frühen Stadium einen sehr eleganten Weg für die Entwicklung und Bereitstellung moderner Applikationen, die auf Web-Standards basieren und Echtzeit- sowie Kollaborations-Anforderungen von Haus aus bedienen.
Ich schaue jedenfalls weiterhin gespannt auf die Entwicklung dieses Projekts!
Anmerkung: An dieser Stelle sollte ich noch betonen, dass ich keine Diskussion um z.B. unternehmenskritische Prozesse, Datenintegrität und Transaktionssicherheit in sensiblen Systemumgebungen einbringen möchte. Das ist eine andere Betrachtungsweise und hier beschränke ich mich zunächst auf die Anwendungsfälle der "agilen Web-Applikationen für jedermann".